ブログを始めて4ヶ月が経過したのですが、今までヘッダーをほぼいじらずに過ごしてきました。
他の方のブログを見るたびに思うわけです、流石にこのままだとなんかヤダな、と(笑)
なので「センスはなくとも、多少はマシなヘッダーを作ろう」と思い、ヘッダーを作りました。
使ったツール
さあヘッダーを作ろう、とはなったものの、私自身デザインについては学生時代にほんのちょっと勉強した程度でほぼ完全未経験な状態でした。
なのでどのソフト・ツールを使えばいいかもよくわかっていませんでした(笑)
そこでサクッとデザインを作成できるツールはないか色々調べていた所、「Canva」というデザインツールが良いとのことでした。

Canvaであればソフトを入れる必要もなく、ブラウザ上でデザインを作成できるようなので、サクッと作りたい私はこれを使用しました(笑)。
Canvaを使う前に
Canvaを使用する際はアカウント登録が必要になります。
「Canva」のページにアクセスし、登録&ログインします。メールアドレスで登録できるほか、GoogleやFacebookといったサービスのアカウントを使用してログインできます。

面倒だったので私はGoogleアカウントを使用してログインしました(笑)。
Canvaの使い方
それではヘッダー作成のやり方を順を追って紹介します。
キャンパスを用意する
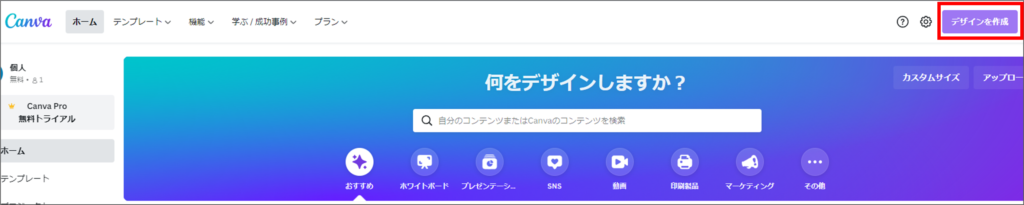
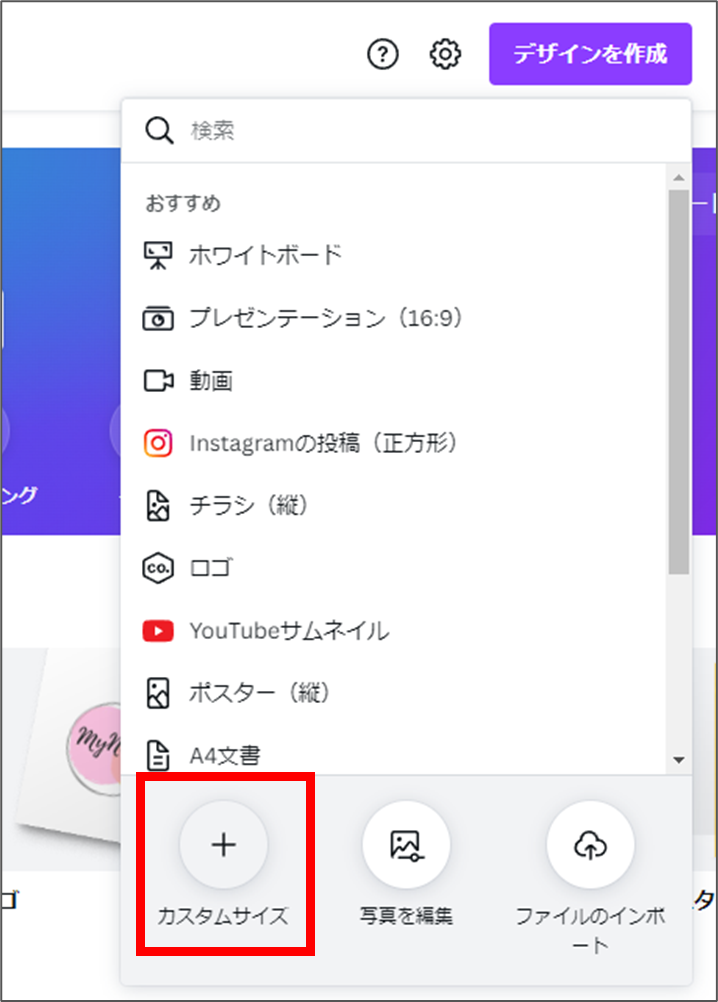
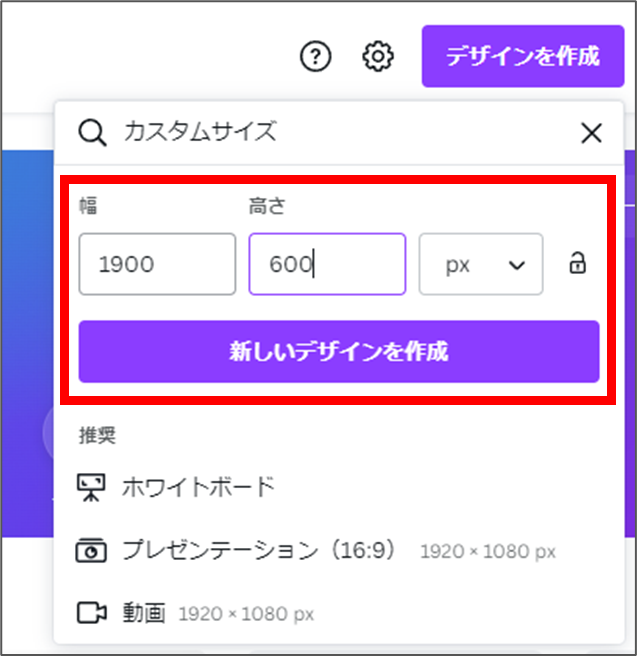
ホーム画面内の「デザインを作成」をクリックし、左下の「カスタムサイズ」をクリックします。


クリック後、デザインの幅と高さを指定します。
今回は幅:1900px × 高さ:600pxとしておきます。入力後、「新しいデザインを作成」をクリックすると指定したサイズのデザインが作成されます。

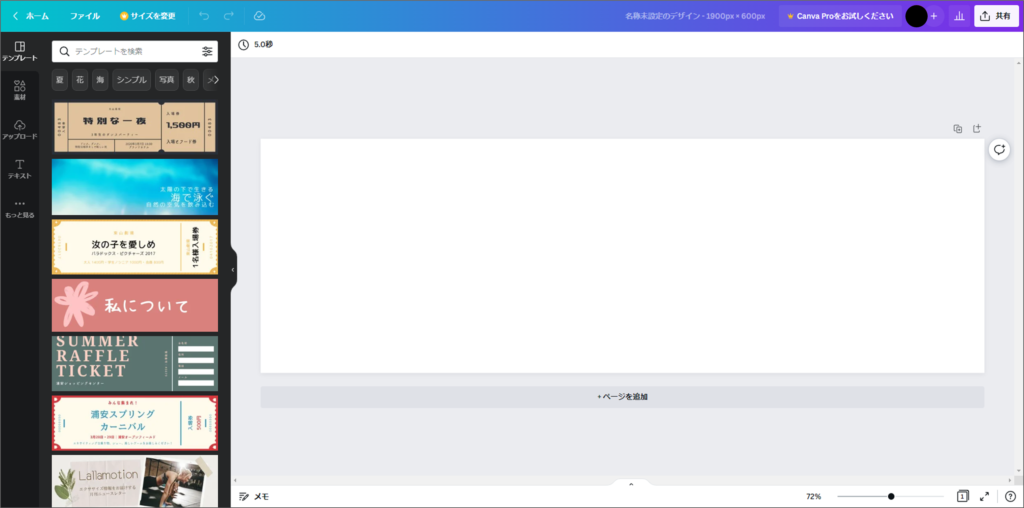
ここに自由に文字・図形・写真等を入れることができるようになります。

デザインを作る
文字の入力
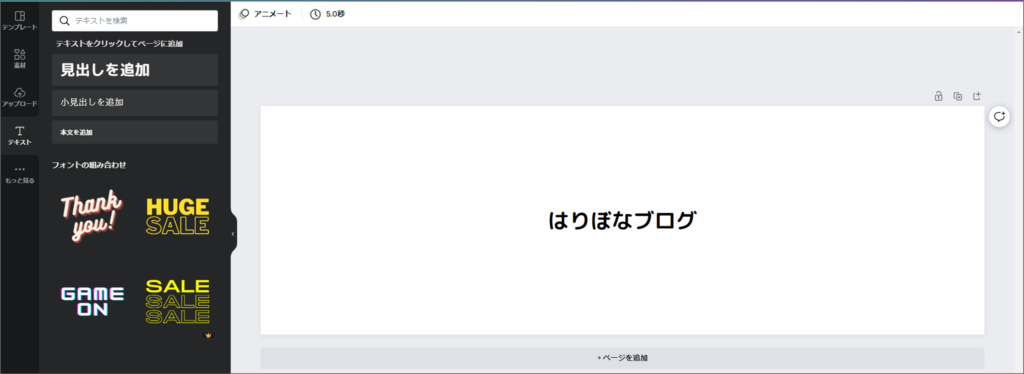
文字を入力するには、左側の「テキスト」をクリックします。

すると、以下のように見出しや本文を追加できます。それぞれクリックするとキャンパスにテキストボックスが追加されます。

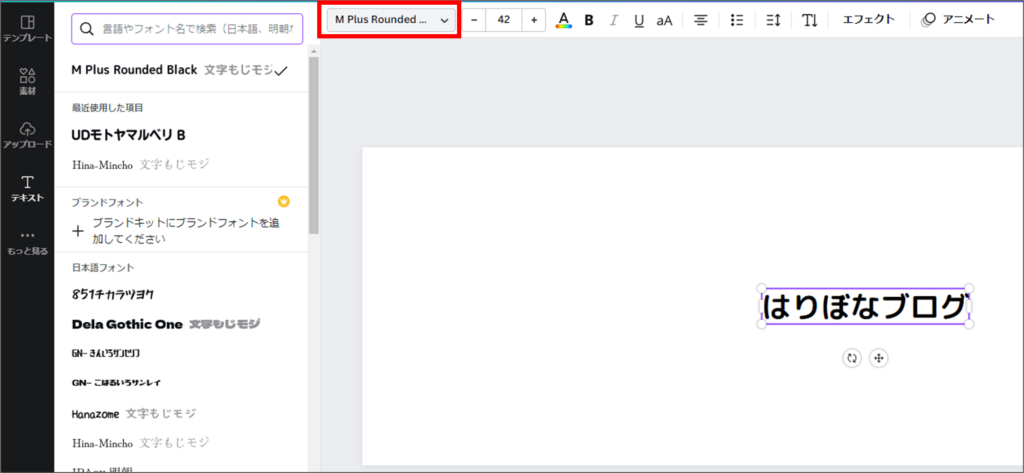
フォントを変えたい場合、変えたいテキストボックスをクリックし、赤枠内(フォント名)をクリックするとフォント一覧が表示されます。各フォントをクリックするとテキストボックス内のフォントが変更されます。
ちなみに、一部フォントは有料になっていますが、無料で使えるフォントでもオシャレでいい感じのものがあるのでそこまで気にならないかと思います(笑)。

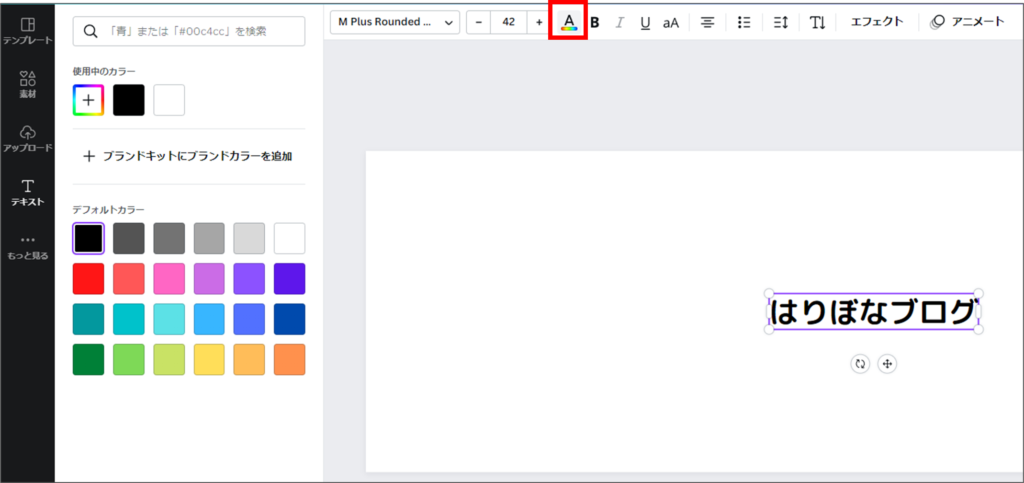
文字の色を変える場合も同じように、変えたいテキストボックスをクリックし、赤枠内をクリックすると色一覧が表示されます。各色をクリックするとテキストボックス内の文字の色が変更されます。

背景色の変更
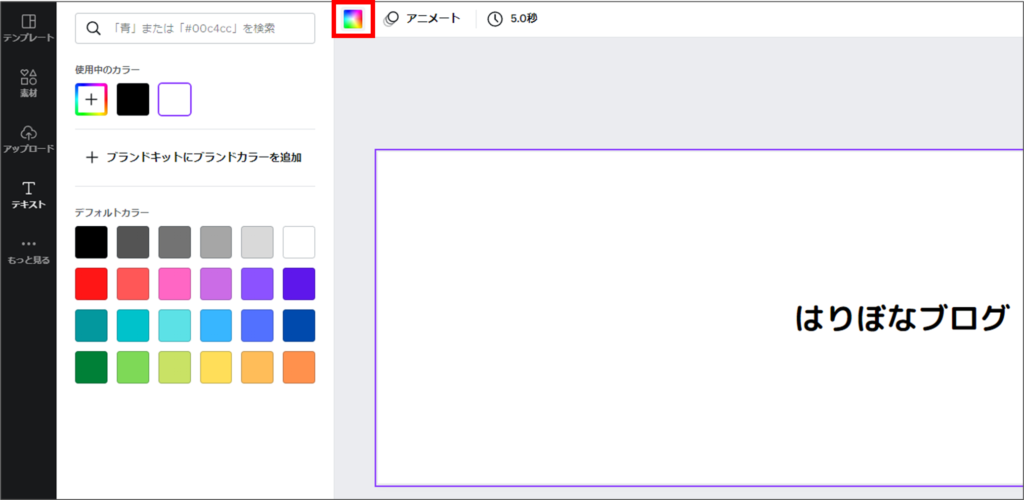
背景色を変えるには、キャンパス内のどこでもいいのでクリックし、赤枠内をクリックすると色一覧が表示されます。各色をクリックすると背景色が変更されます。

素材(線や図形)の挿入
素材(線や図形)を挿入するには、左側の「素材」をクリックします。

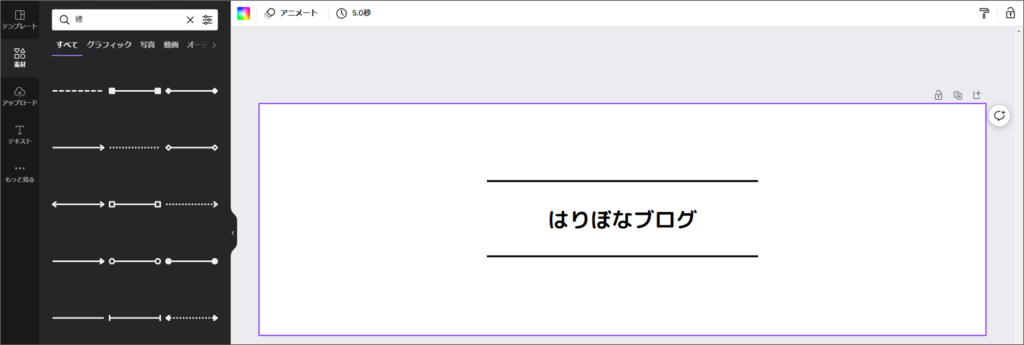
すると、以下のように図形を追加できます。それぞれクリックするとキャンパスにそれぞれ図形が追加されます。こちらもフォントと同じように図形の色を変更することが可能です。

写真のアップロード
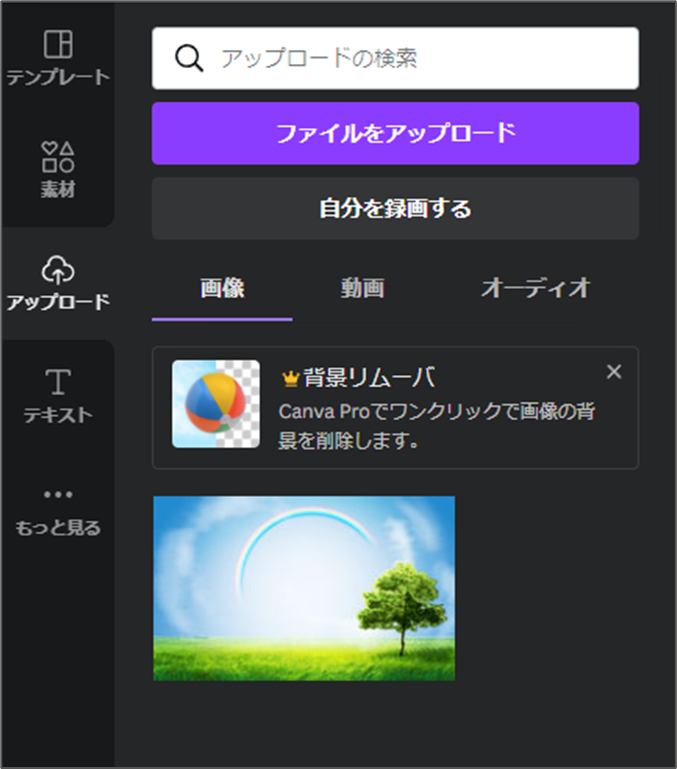
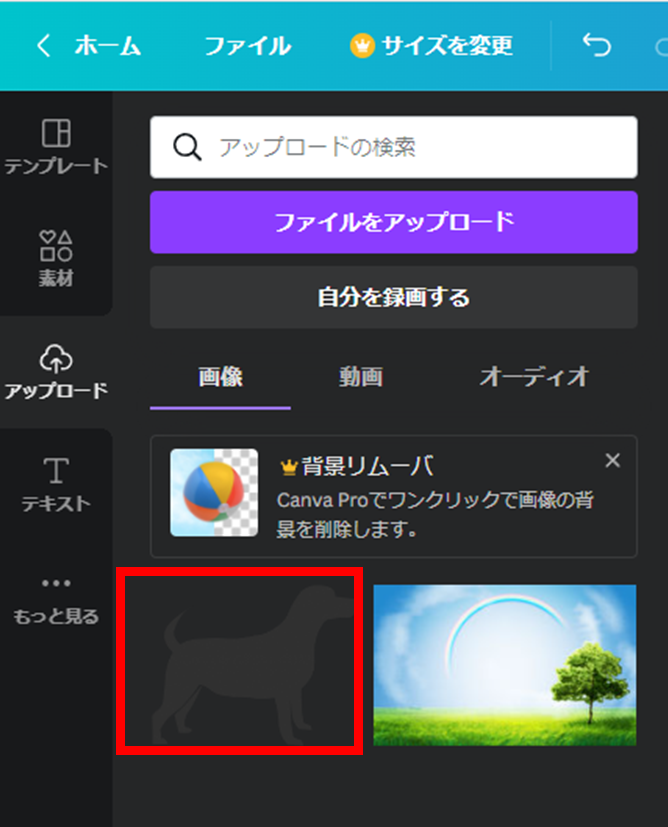
写真をアップロードするには、左側の「アップロード」をクリックします。

すると、写真をアップロードできるボタンとアップロード済みの写真一覧が表示されます。木が一本生えてる写真は最初から入ってました(笑)

ファイルをアップロードから写真を追加できます。

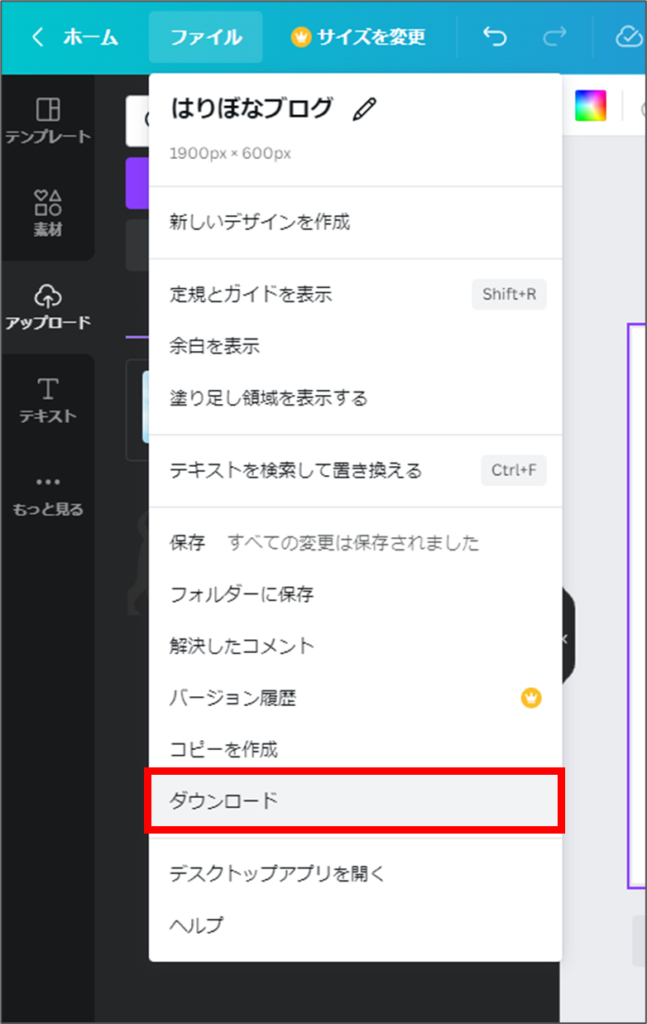
編集が終わったら左上の「ファイル」からダウンロードができます。ちなみにあとからサイズを変更する場合は無料プランだとできないようです。。。
そこだけ注意しておきましょう。

実際に私が作成したヘッダーがこちらになります。私の場合、これをヘッダーロゴに設定し、ヘッダー背景を同じ色(明るい緑色)にしています。

まとめ
今回はCanvaを使ってヘッダーを作った件について紹介しました。
私と同じようにヘッダーをサクッと作りたい方にはすごくおすすめできるツールなので、是非ご活用ください!
PC関係でお役立ち情報をまとめていますので、こちらも是非併せてご覧ください!





コメント